页面问题排查以及优化
记录一次老项目中 iview3.0 table 页面渲染缓慢的问题
问题描述
目的时在列表加载前全局 loading 然后获取到数据后 关闭 loading
同时在 Tabel 组件中渲染列表数据
// 伪代码如下
async getData(){
this.$loading.show()
const { list } = await ajax()
this.$loading.close()
this.list = list
}结果是
AJAX 实际花费 300ms
loading 状态持续约 3 秒以上
之后 table 才展示渲染完成,同时滚动页面十分卡顿
排查过程
this.$loading.close() 默认时长 ? 无
ajax 接口太慢 ? 300ms
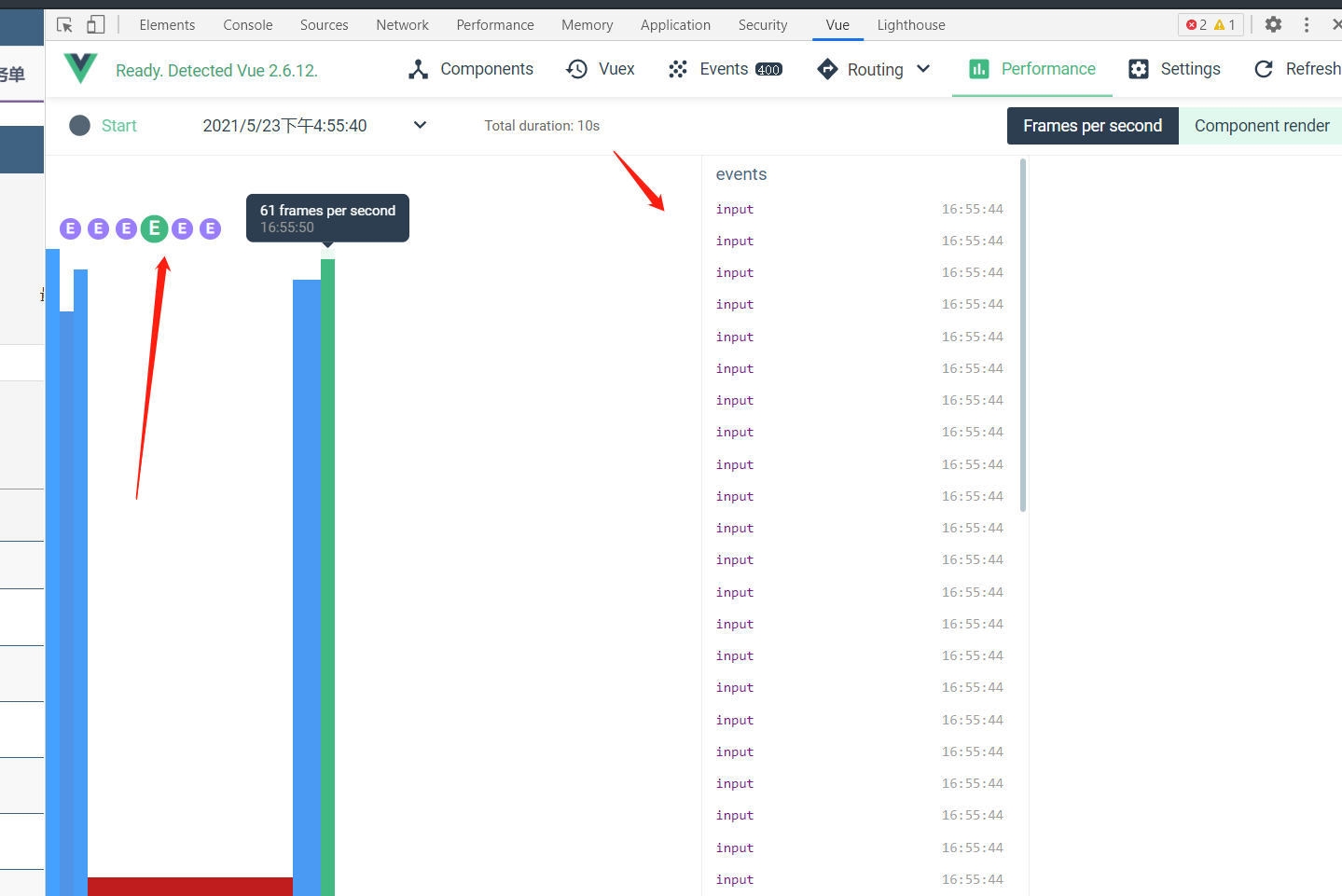
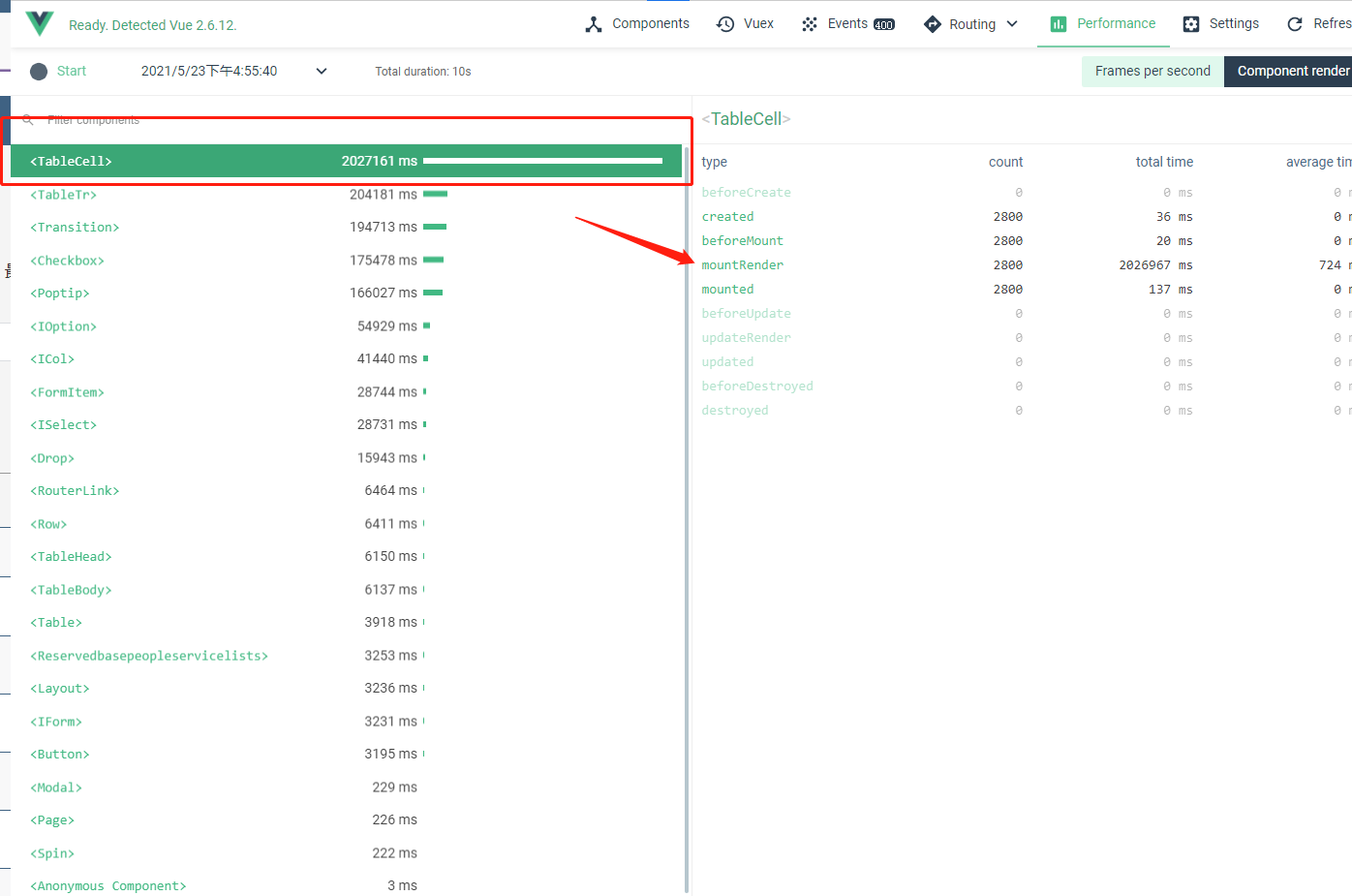
vue-devtools performance 面板如下
页面几乎处于卡死状态,同时 vue 抛出了大量 input 事件和生命周期钩子

table-ceil 渲染时间过长,怀疑自定义列中生成了不必要的自定义内容

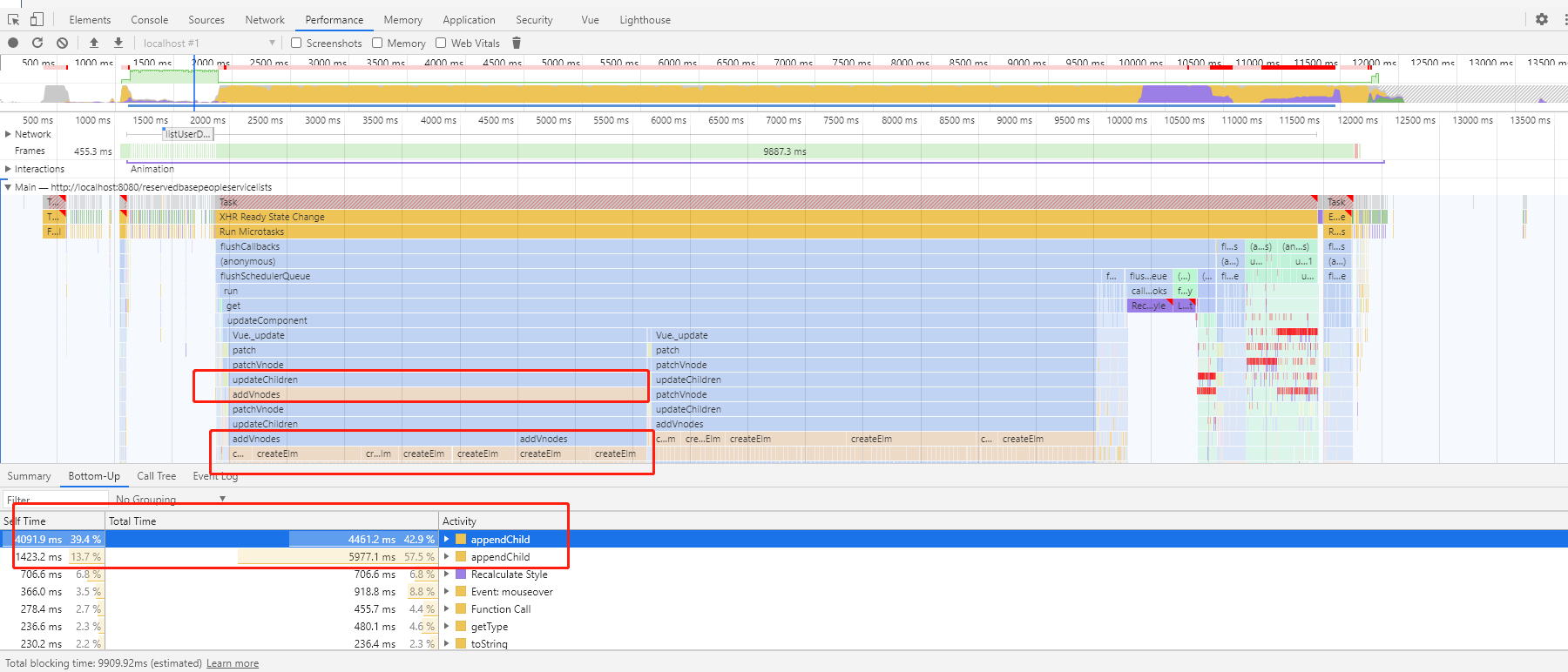
通过 chrome performance 面板分析 基本可以确认上述猜想

排查代码 呵呵
// 源代码其中一处的伪代码如下 // 操作 根据 show 条件展示 tips render(h,row){ return h('tip', row.show ? { props:{ trigger: "hover", } } : null , row.data) }
结果
- table-ceil 错误的 render 方式,重复渲染不必要的内容
- 大量的 create add dom 更新 js 引擎同步阻塞了 loading 状态的视图更新,所以 loading 时间很长
- table 渲染后,错误的 mouseover 事件触发和监听,导致页面滑动卡顿
解决方案
- 条件控制 table-ceil 中的渲染内容 ,修改事件处理方法
- Object.freeze 冻结 list 数据,跳过内部元素依赖收集阶段
- 低版本 vue,旧的组件库,上古项目 ,尽早重构
内网 接口跨域问题
一个 cors 请求涉及跨域被 chrome 并警告禁止
自己 test 环境 本地环境 都存在这个问题
少数人的浏览器 test 环境必现
尝试的过程 都失败了
- 接口访问权限 (不太可能)
- 关闭浏览器所有插件 (插件影响)
- 无痕浏览器 (插件影响,缓存)
- 关闭浏览器 HSTS/PKP (浏览器安全策略影响)
- 换个浏览器 firefox (浏览器头不通过)
- 换个局域网 ip (ip 白名单不通过)
- 关闭 vpn 代理 (ip 不通过)
- 大概折腾了半天,部分测试,产品都有这个问题
答案
- 查了很久,看到有地方说可能是证书的问题,需要导出证书并重新导入
- 删除该域名下的相关证书
OK!!!

