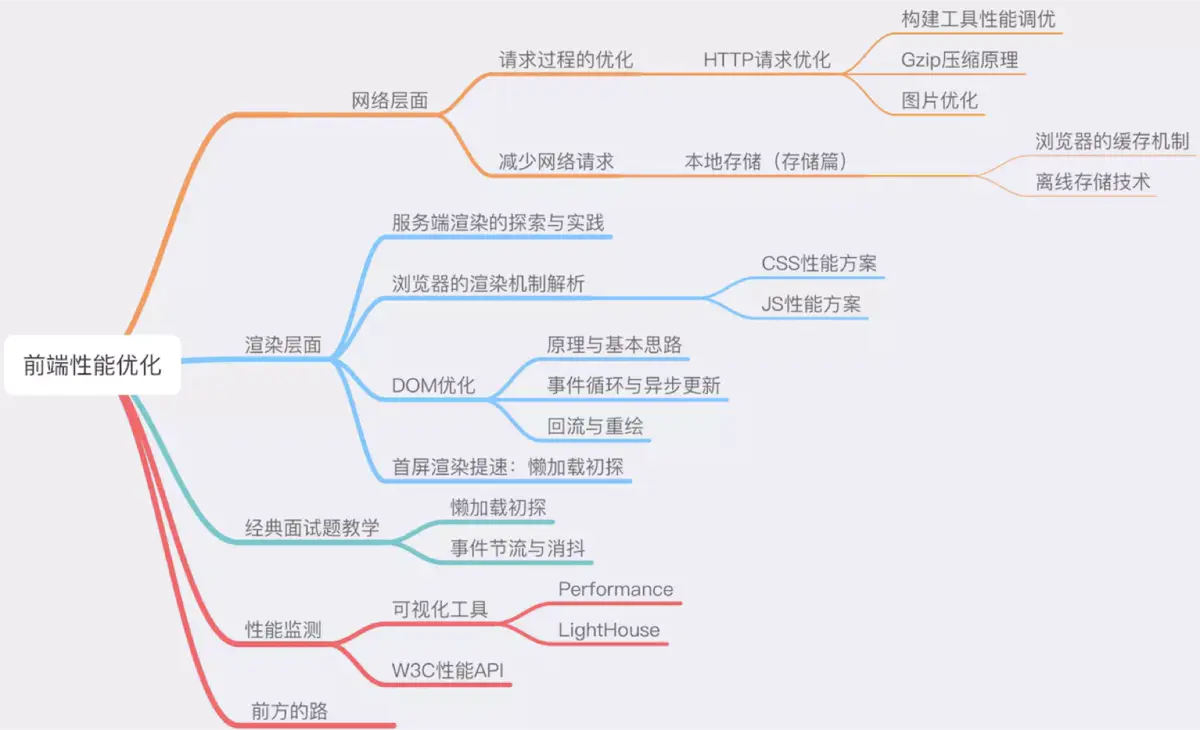
导图

DNS
-
<!-- 安全防范 ,新开页面 window.openner=null -->
<a target="_blank" rel="noopener"></a>优化您的图片
- 选择正确的图像格式
- 选择正确的压缩级别
- 使用 Imagemin 压缩图像
Imagemin - 用视频替换 GIF 动画,以加快页面加载速度
FFmpeg - 提供响应图像 添加属性
srcset =“ flower-small.jpg 480w,flower-large.jpg 1080w” size =“ 50vw” - 提供尺寸正确的图像
- 使用 WebP 图像
- 使用映像 CDN 优化映像
延迟加载的图像和视频
- 使用延迟加载来提高加载速度
- 延迟加载图像
- 延迟加载视频
- Web 的本机图像延迟加载
- 使用 lazysizes 延迟加载图像
lazysizes.js
优化 JavaScript
使用 PRPL 模式应用即时加载
- 推送(或预加载)最重要的资源。
rel="preload" - 尽快渲染初始路线。内嵌关键
JavaScript & css - 预缓存剩余资产。
service worker - 延迟加载其他路由和非关键资产。
defer | asnyc
- 推送(或预加载)最重要的资源。
通过代码拆分减少 JavaScript 负载
code split删除未使用的代码
tree shaking缩小和压缩网络负载
gizp | Brotli将现代代码提供给现代浏览器以加快页面加载速度
"esmodules": trueCommonJS 如何使您的捆绑包更大
ECMAScript模块语法
优化资源配置 #
- 预加载关键资产以提高加载速度
- 尽早建立网络连接以提高感知的页面速度
- 预取资源以加速将来的导航
优化您的 CSS #
- 推迟非关键 CSS
延迟加载 - 缩小 CSS
- 提取关键 CSS
- 使用媒体查询优化 CSS 背景图像
优化您的第三方资源 #
- 第三方 JavaScript 性能
- 识别缓慢的第三方 JavaScript
- 有效加载第三方 JavaScript
优化网络字体 #
- 避免字体加载过程中出现不可见的文本
- 优化 WebFont 的加载和渲染
- 减少 WebFont 大小
优化网络质量 #
- 基于网络质量的自适应服务
网络请求
- 减少 http 的请求次数,将多个请求合并成同一个,减少 http 的开销
- base64 图片 / iconfonts
- CDN 分发静态资源
- 后台开启 Gzip 压缩 | Brotli
- 浏览器缓存策略
- 应用储存: service worker/ localstorage
浏览器渲染
DOM
- img 设置 <img loading=”lazy” src =“ flower-large.jpg” srcset =“ flower-small.jpg 480w,flower-large.jpg 1080w” size =“ 50vw”>
- 避免深层次嵌套
- 语义化标签 img 加 alt
- 尽量避免回流 ( 例如:动态添加多个子元素时,先创建一个容器,向容器中添加子节点,最后再将容器 append 进文档流中 dispay:none 再回复 dislay , 图片给宽高)
Css
- 避免深层级嵌套
- animation / transform
- 使用 link 代替 @import(页面加载完成后加载, 阻塞 render tree)
- 不要一条条地改变样式,而要通过改变 class,或者 csstext 属性,一次性地改变样式。
js
- 事件代理
- 必须 js 控制动画时使用 requestAnimationFrame(淘宝倒计时动画)
- 防抖 /节流
webpack 层面
开发环境
- 打包构建速度(HMR)
- 代码调试(source-map)
生产环境
- 打包构建速度
- 使用 oneof
- babel 缓存
- 多进程打包
- externals
- dll
- 代码运行性能
- 缓存(hash-chunkhash-contenthash)
- tree shaking
- code split
- 懒加载 / 预加载
- pwa
- 打包构建速度
Q1
- Q:分别使用 1,2 网页怎么显示?
<!-- html -->
<div class="" id="">hello</div>
<!-- css -->
<style>
html,
body {
width: 100%;
height: 100%;
background-color: aqua;
}
</style>
<!-- 1 -->
<script src="./index.js"></script>
<!-- 2 -->
<!-- <script>
while (true) {}
</script> -->- 结论 : 第一种方式页面渲染出元素和样式,但是页面卡死 , 第二种页面直接白屏并且卡死,即未渲染
- 浏览器渲染是分帧进行的 ,如果在某一帧内 js 代码阻塞,同一帧内的 dom 也不会渲染

